若是设想师从客户那里收到了低分辩率的照片,利用起来太恍惚了。复制图层,然后转到“滤镜其他高反差保留”。选择一个低值(约2.0),然后将该层的夹杂模式设置为叠加,以至还能够削减欠亨明度,照片可能清晰了不少哦。
等雷同的课程,细致引见了网页设想的要素和准绳以及网页设想根本学问和美学相关学问,相信对于PS进行网页设想会有更深条理的领会,当然你也能够进抠裙249307012和同好们一路彼此交换,还有欣喜给你哦。
虽然有很多公用的网页设想软件和东西,但Photoshop仍然是不成或缺的主要设想软件之一。但正在利用Photoshop进行网页设想师,仍是有一些处所取日常平凡修图、做虽然有很多公用的网页设想软件和东西,但Photoshop仍然是不成或缺的主要设想软件之一。但正在利用Photoshop进行网页设想师,仍是有一些处所取日常平凡修图、做
虽然有很多公用的网页设想软件和东西,但Photoshop仍然是不成或缺的主要设想软件之一。但正在利用Photoshop进行网页设想师,仍是有一些处所取日常平凡修图、做海报设想有分歧的处所,今天秒秒学小编今天给大师总结了10条PS网页设想小窍门,能让你正在网页设想过程中愈加省时省力。虽然有很多公用的网页设想软件和东西,但Photoshop仍然是不成或缺的主要设想软件之一。但正在利用Photoshop进行网页设想师,仍是有一些处所取日常平凡修图、做海报设想有分歧的处所,今天秒秒学小编今天给大师总结了10条PS网页设想小窍门,能让你正在网页设想过程中愈加省时省力。


利用Cmd + G分组图层,点窜时能够快速找到元素所正在图层。零丁分组内容区域和组件(如,特色内容区域,支撑组件和页脚)会正在项目标整个设想和开辟过程中节流大量的时间。

利用智能对象正在整个设想过程能够连结工做流程的流利和成功。将较大的照片和矢量对象转换为智能对象再缩放,扭转和倾斜等编纂,能够无缺地保留图片的原始质量。
例如,若是设想中有五个滑块图像,请将它们分组并将文字放正在文件夹上而不是每个零丁的图层上,这是一个比力好的处理方案。
网格系统能够节流网页设想中的很多麻烦,譬如元素的摆放、标的目的对齐等等。能够试着利用插件,如Cameron McEfee的GuideGuide Photoshop扩展,定制网格很是简单精确。
网页设想师经常跳到一个特定区域,而不考虑页面的其余部门和内容的分量。成功的网页设想的比力好的做法之一是正在做局部设想之前,将粗略的框架尽早陈列到位,将所有元素放正在PS画布上先辈行同一规划,避免当前进行大规模的点窜。
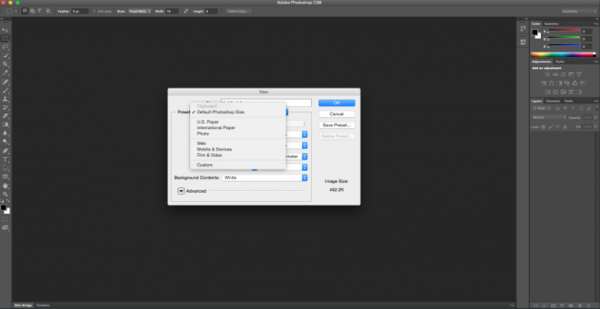
按Cmd + N打开“新建文档”窗口。预设菜单包含根基的收集和挪动预设,可能会贫乏一些网格系统、banner、IOS和Android设备的常见大小,能够花点时间补上它们。
打开字符选项面板,选择本人喜好的字系统列,分量,间距和颜色。不要用那些默认的参数。
|